減量のススメ
遥か古の時代……。
……具体的にはフロッピーディスクが現役だったり、
ダイヤルアップ接続で「ピーヒョロロロガーーーピゴンベヨンベヨン」とか音がなってた時代。
その頃回線速度は今よりずっと遅く、
安価に接続出来る場所や時間は限られておりました。
今でこそそんなん知ったこっちゃねえ、と考えたりしますが、
当時は1KBの減量が死活問題。
そんな頃のいじらしい努力を、
私の覚えている限り、ちょっとだけメモしておきます。
あ、今でも軽いに越したことはないんで
今の技術で出来るようになこともついでに書いときますね!
おしながき
- 画像の減量
- シナリオの減量
画像の減量
キャスト画像の減量
キャスト画像は「16色」と「256色」、そして「フルカラー」があるんですが、
bmpの場合、16色は4KB、256色は8KB。
そしてフルカラーの場合、20KBにもなっちゃいます。
BMPは減色。これ大事。
ただこれは「CardWirth1.28」くらいまでの時代の話で、
現在主流の「1.50」や「CardWirthNEXT」では
PNG画像が使用できたりします。

例えばこれ、うちの最もサイズ差が激しい画像なんですが、
見ての通り256色なので、BMPだと8KBあるんですね。
ところが、公開用pngファイルのサイズは3KB。
これ、どうも減色してからpngに変換するのがコツっぽいです。
ファイルにもよりますがほぼbmpより軽くなるようなので、
1.50以降対象なら減色後pngファイルにするのがオススメです。
一番の裏技は白黒変換だと思います。
モノクロbmpだと1kb程度なんですよねー。
背景画像の減量
凄く凄く基本的な事しかないんですが、
まず「必要最低限の大きさ」にすること、これ大事。
そしてどんなファイル形式でも、
ギリギリの画質を攻めていくのが地味に効きます。
逆に言うと、それしか無いです。
そして昔はJPGかBMPでしたが、今はPNGが有ります。
PNGが良いか、JPGが良いかはどんな画像かにもよりますので、
比較検討してみるのも良いかも。
「夜と昼」なんかの色変え差分の場合、
あまりこだわらないなら、jpyに手を出してみるのもオススメです。

大体このくらいの事は出来ます。
このjpy、元ファイルにテキストで色々指定してフィルタを掛ける形式になっているので、
これで済ませるとまるっとjpg1枚ぶん減量できます。
夜差分の場合はもうちょい明暗はっきりした、
光が差し込んでいるものとかだとしっくり来るかな……?
これにフィルタ用透過pngを加えたら、
枚数にもよりますが見た目的にも結構満足いくかな……?
シナリオの減量
画像の埋め込み

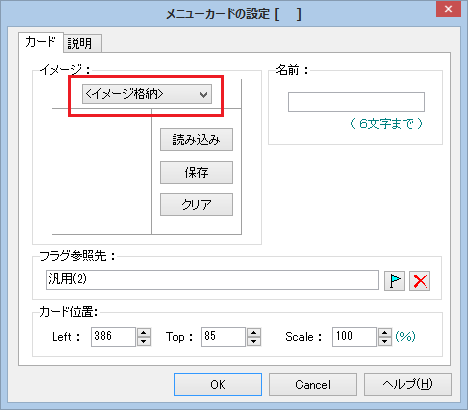
メニューカードとかのカード画像選択に
このイメージ格納って選択肢があるんですが、
これ、減量を狙う場合はオススメ出来ません。
何故ならこのコマンドは、
このメニューカードの部分に直接カードのデータをコピペって
シナリオのファイルに保存するコマンド。
つまりこれを選択したメニューカード1枚につき、
取り込んだカード画像1枚分容量が増えます……。
もしこれを使用するなら、
「その場所一回しか使わない画像」に留めておいた方がいいかなーと思います。
パッケージとスタートの呼び出しを活用する
シナリオ中、何度も行う処理……
対象選択で_リーダーを選ぶだとか、
同じ効果音を何度も鳴らす場合だったりは
パッケージ・スタートの呼び出しを使うと微妙に軽くなります。
使い方はすっごく簡単で、
まずは何度もする処理を別のツリーやパッケージに作製。
あとはその処理をしたいタイミングで、
「Standard」タブにある
パッケージ/スタートの呼び出しコンテントを使うだけ。
パッケージにするかスタートにするかは、
色んなエリアで使うならパッケージ、そうでないならスタートで良いかと。
どっちかっていうと、
容量削減より手間を減らす意味合いでオススメします。
後から色々処理を変えたくなった時とか、超楽チン。ホント楽。
エリアの使い回し
先にいいます。効果は微々たるもの、初心者はこの項目は忘れろ。
前提条件は「フラグ/ステップがキチンと扱えること」です。
まず、現在地を示すステップを用意。
そして現在地の数にあわせてフラグを複数用意。
で、移動時は「エリアを移動」ではなく、
ステップ変更→移動用ツリーを通しフラグ変更というコンテントを使い、
メニューカードの表示を切り替えることで、
エリアを移動したように見せかけます。
これがどういうところで生きるかというと、
個人的にはダンジョンがイチオシかなーと思います。
方眼用紙かマッピング系のフリーソフトでマップを設計しておいて、
それに合わせて横軸(X)縦軸(Y)二種のステップを用意。
移動・現在地の管理はステップの加算減算で処理して、
Xの何番とYの何番はこの部屋なので、
本棚と宝箱のメニューを表示という風に設定…… っていう形です。
いちいち表示され続けるはずのカードが捲れたりなんてこともなくなるので、
見た目的にもオススメではある……んですが、
ぶっちゃけ、構築難易度が普通のエリア移動と比べてくっそムズくなるので
初心者にはあんまりオススメ出来ない。
どんだけよく準備しようと、結構こんがらがりやすいんですこれ……。
街だとか村だとかの何処からでも何処にでも移動できるエリアなら
だーいぶ難易度は軽くなりますし、
色々作りやすくなるかと思います。
まずはそこから練習オススメ。
他のシナリオの内部構造を見る
裏ワザな。これ裏ワザ。
「何だこのシナリオ、内容濃い・ギミック凄いのに軽ッ!?」
と思ったら、とりあえずエディタで開く癖をつけるんだ。
ここに書いてないような、
エラい細かいテクニックを駆使した結果軽くなってるかもしれないです。
私も知らないものは書けない。後は自身で勉強するのだ!
あとはさーこう、口調分けとかな。あんましなくていいよ。
そりゃアレば嬉しいですが、すればするほど労力も容量も増えるもの。
こだわりってそういうもんなんで、
自分が好きな口調だけ実装すれば……いいんだよ……。
 Material
Material Scenario
Scenario Guide
Guide Top
Top